How To Texture Text In Photoshop
One very easy way to bring text to life in logos, page headers, and other parts of your branding is to add texture to information technology.
Whether information technology's a watercolor effect, metal, flames, or something else, texture can bring interest to otherwise flat type.
Here are the steps you demand to add together a texture to text in Adobe Photoshop...
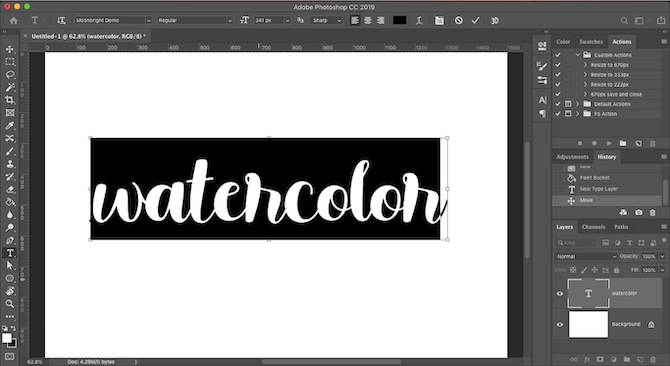
Step 1: Add Your Text
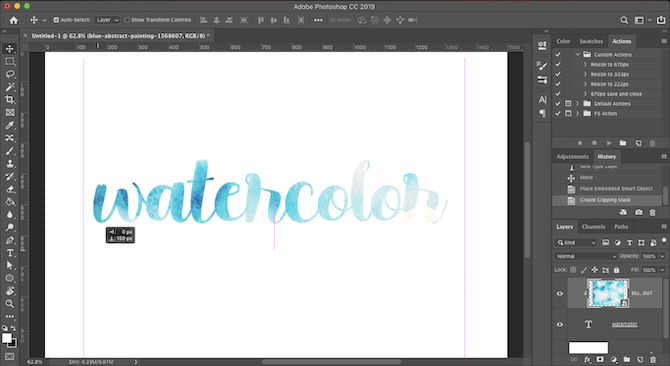
Using the Text tool, type out your text in Photoshop. You demand to use a thicker font to make certain the full issue of the texture is visible---at the very least choose a bold variant of your chosen typeface.
Also, effort and friction match the font to the kind of texture you want to utilise. A handwritten font works well with a watercolor texture; a slab font goes well with a metal effect, and then on. Check out our guide detailing where to download free fonts to increase your options.
The color of the text doesn't affair every bit it volition before long go covered with a texture.

Step ii: Find a Texture
Your texture tin come from two places. You can either brand it manually on a separate layer in your Photoshop file, or you tin can import it from an external image file.
It'south like shooting fish in a barrel enough to create your own textures in Photoshop for elementary things, like adding a color gradient to your text. Even so, in many cases you'll be better off using an existing texture from another file. You tin detect many ready-made ones on some of the best free stock paradigm sites.
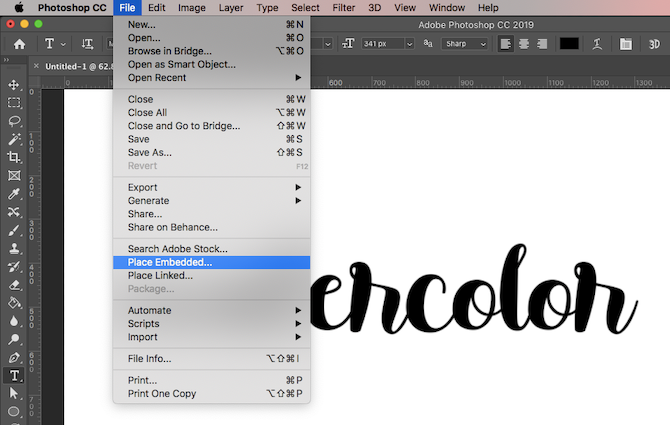
Footstep 3: Place the Texture
The side by side footstep is to place your texture. If you lot've made your own, make sure it's on a layer that is direct on superlative of your text layer.
If you're importing a texture from some other file, go to File >Identify Embedded. Then navigate to the texture you are using and hitting the Identify button.

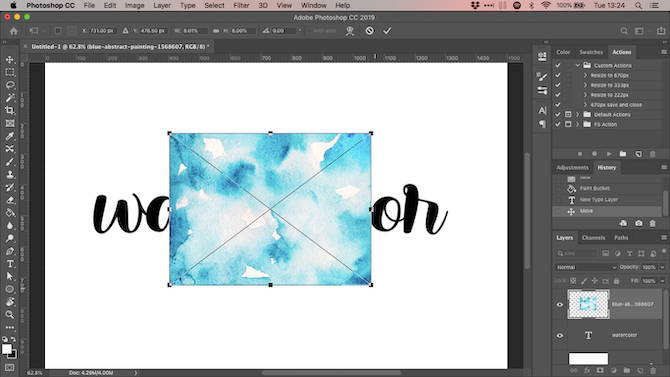
If the image is fully covering your text, hit Enter. If it isn't, yous can enlarge the texture using the handles at the corner of the image to alter its size. (Be sure to hold downward the Shift key if you lot desire to maintain the proportions of the paradigm.) At present hit Enter to movement on.

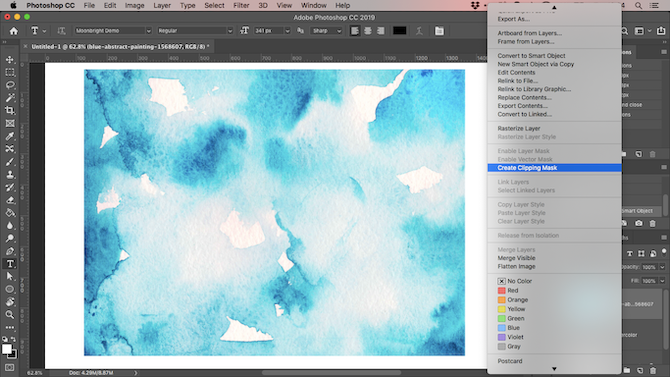
Step four: Create a Clipping Mask
Go to your Layers panel. (If it isn't displayed, get toWindows >Layers.) Y'all should see iii layers in your file---the background, the text, and the texture.
Make sure that the layer containing the texture is placed right above the text. At present right-click that layer and select Create Clipping Mask.

The total texture layer will disappear, and only be visible where there's text below it.

Step 5: Adjust the Position
Both the text and texture layers remain fully editable, but as normal layers are. This means you lot can go back in and edit the text without needing to remove or reapply the texture. Add together more text and the texture will automatically be placed on it.
If the texture isn't placed exactly where you desire it, select the layer and open the Marquee Tool, or hitting M on your keyboard. Y'all can motion the texture around past holding the Ctrl central on Windows or Cmd on Mac and dragging the prototype around with your mouse.

If you desire to resize it, right-click anywhere on the text, and click Free Transform. This will reactivate the bounding box around the texture and y'all can resize it in the same style detailed in Footstep 3 above when placing the image.
Step 6: Extend or Soften the Text Edges
Past at present your image should be looking pretty good, and you tin can get out things in that location if you're happy. But at that place's one last, optional step you tin can endeavour.
Depending on the type of issue you're going for, y'all might not always desire difficult edges on your text. A flame texture, for instance, could extend across the edges of your characters, or a corrosion effect could eat into them. Fortunately, this is easy to achieve.
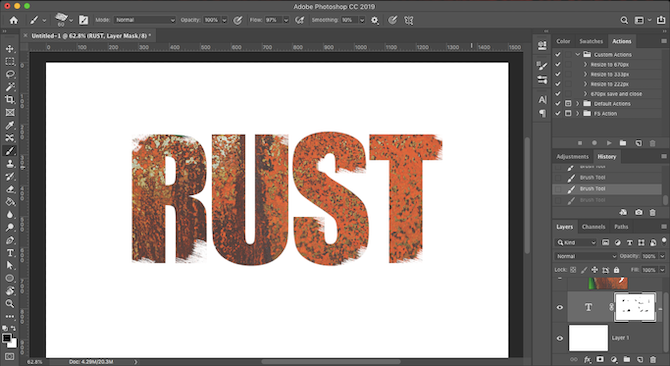
To cut away the edges from your text, select the Text layer and click Add Vector Mask. Now choose the Brush tool (B), and select a brush that fits the style yous want.
Next, set the Color to black, brand sure yous've selected the vector mask, and pigment over the edges of the text. Paint white to restore any parts you've removed by error. It should look something similar this:

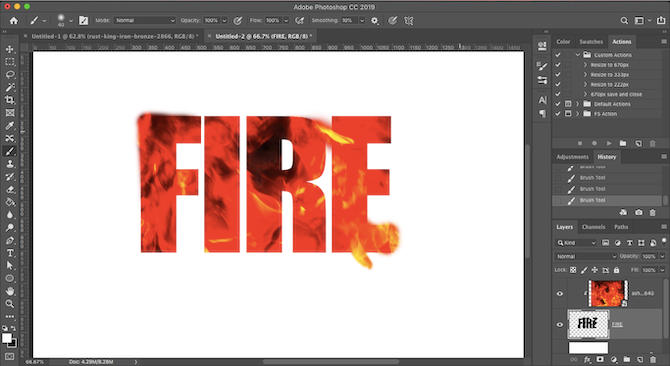
To add more texture across the edges of your text, select the Text layer, then grab the Brush tool. Double-click on the canvas. You'll exist prompted to convert the text to a raster layer. This means y'all'll no longer exist able to edit the text, then you might desire to duplicate the text layer first to create a backup. Click OK to go along.
Select an advisable brush and fix the paint color to white. Now start painting effectually the edges of the text and you'll run into more of your texture appearing. Because we aren't using a mask hither, you have to employ the Disengage tool to remove any mistakes.
The result will look something like this:

Step 7: Salvage Your Image
The final step is to salve or export your paradigm. Save it every bit a PSD file to relieve a master re-create with all the editable layers in tact. Or salve information technology as a JPEG to salvage a flattened copy of the epitome with a white groundwork.
To save the text with a transparent background, perhaps for use on the web or in another graphic design certificate, remove or hide the white groundwork layer, then relieve the paradigm every bit a PNG file (or a GIF).
Discover More Photoshop Tricks
As you can see, it's quite easy to add together a texture to type in Photoshop. The most important thing is to get the correct texture and the right fonts. If you need assist picking fonts for your projects, our article on font pairing tips volition help.
The clipping mask that we've used in this tutorial is a very versatile tool that lends itself to a lot of cool uses. It enables you lot to crop images in unique ways while making certain they're still fully editable. You tin learn i of the best uses in our guide detailing how to crop images using shapes in Photoshop.
About The Writer
Source: https://www.makeuseof.com/tag/heres-an-easy-way-to-add-textures-to-text-in-photoshop/
Posted by: fostertionvits38.blogspot.com


0 Response to "How To Texture Text In Photoshop"
Post a Comment