How To Enhance A Rainbow In Photoshop

How to Create Split Colour Text in Photoshop
Learn how piece of cake it is to fill the top and lesser half of your text with different colors in Photoshop using gradients, and how to apply the same split-colour gradient to a stroke or to the background!
In this tutorial, I prove you how to create split-color, or half-color text in Photoshop where the acme half of each letter of the alphabet is filled with i color and the bottom half is filled with a different colour. In that location are several ways to create this event, but the best mode (and the way we'll exist learning here) is by using a slope.
Usually nosotros think of gradients that gradually transition from one color to the next. But in Photoshop, we can likewise create solid colour gradients that divide the colors down the middle. And the benefit to creating this issue with a slope is that nosotros can save and reuse the gradient to raise the outcome even further.
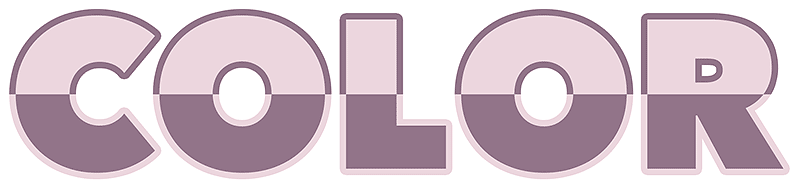
For case, we'll start past learning how to create the dissever-color gradient itself and how to employ it to the text:

The basic result.
Then we'll expect at two different means to enhance the effect. Commencement, I'll show you how to apply the split-color gradient to a stroke effectually the letters:

The divide-color text and stroke outcome.
And finally, you'll learn how to add together the split up-color gradient to the background then that the text and the background colors mirror each other:

The separate-color text and groundwork effect.
You tin can follow along with any contempo version of Photoshop. But for best results, yous'll want to be using Photoshop 2020 or later.
Permit's become started!
The certificate setup
To save time, I've created a new Photoshop document with a white background, and I've added some text on a type layer in a higher place information technology. The font I'm using is Avenir Next Heavy but any font will work. And the color of the text doesn't matter considering we'll be replacing the color with our gradient:

The initial Photoshop document.
Step 1: Add together a Gradient Overlay effect to the text
To add a gradient to the text, we'll use a Gradient Overlay layer effect.
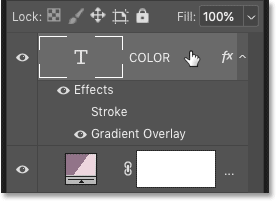
In the Layers panel, make sure your type layer is selected. So click the fx icon at the lesser:
Clicking the Layer Furnishings icon.
And cull Slope Overlay from the list:

Adding a Gradient Overlay to the text.
Step 2: Choose the Black, White slope
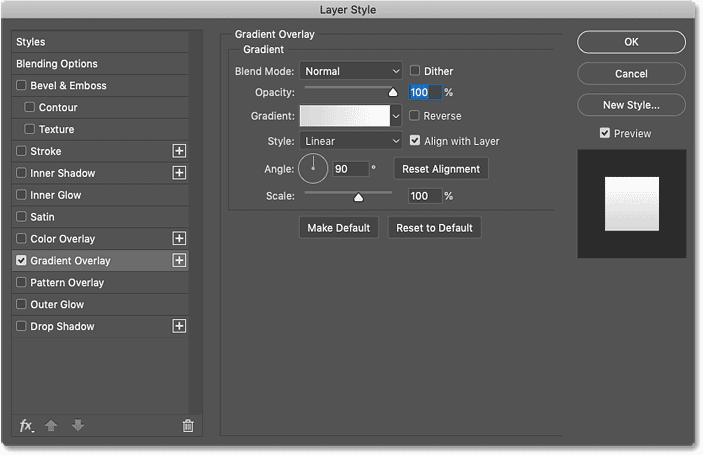
The Layer Style dialog box opens to the Slope Overlay options. We'll start by choosing Photoshop's standard black to white gradient, and then we'll edit the colors to create our own custom gradient:

The Layer Manner dialog box.
To choose a gradient, click on the current gradient's color swatch. Make sure you click the color swatch itself, not the minor arrow to the correct of the swatch:

Clicking the gradient swatch.
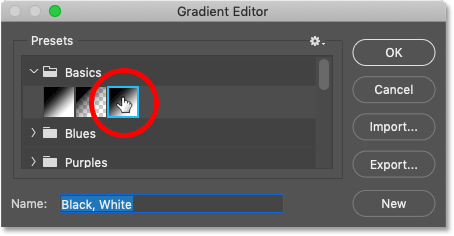
And so in the Gradient Editor, choose the Black, White gradient from the Presets section at the height. As of Photoshop CC 2020, gradient presets are grouped into folders and the Black, White gradient is institute in the Nuts folder:

Choosing the Blackness, White slope.
Step three: Edit the gradient colors
The gradient preview bar in the bottom half of the dialog box shows the electric current gradient colors. And with the Black, White gradient selected, the left side of the preview bar appears black and the right side appears white. Only nosotros tin can edit the colors using the color stops.
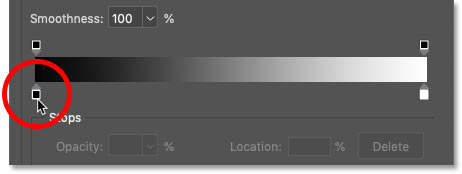
To change the colour black to something else, double-click on the blackness color stop below the left side of the preview bar:

Double-clicking on the black colour end to alter the color.
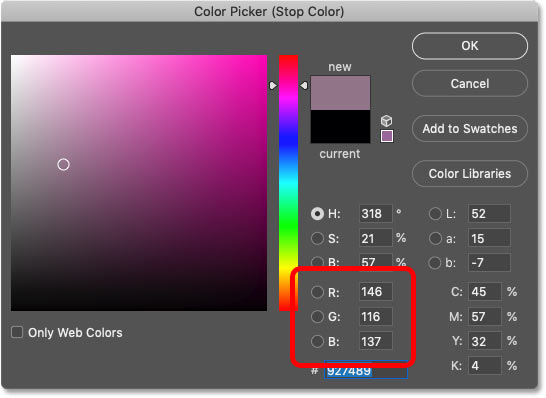
And then choose a new color from Photoshop's Color Picker. Yous can use any colors you like. I'll choose a muted pink past setting the R (Red) value to 146, the G (Green) value to 116 and the B (Blue) value to 137. Click OK to shut the Color Picker when you're washed:

Replacing black with a new color from the Color Picker.
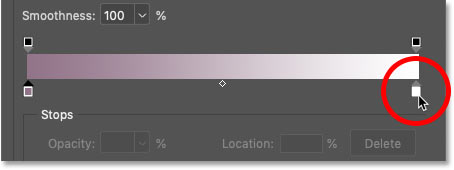
Then to alter the colour white to something else, double-click on the white color terminate below the right side of the preview bar:

Double-clicking on the white color terminate to modify the colour.
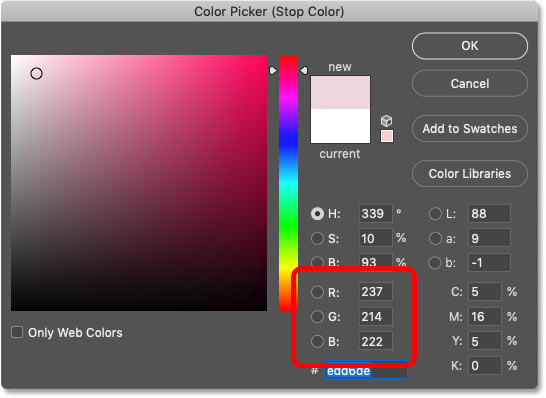
And choose a new color from the Color Picker. This time, I'll go with a lighter reddish pink by setting R to 237, Grand to 214 and B to 222. Click OK when you're done:

Replacing white with a new color from the Colour Picker.
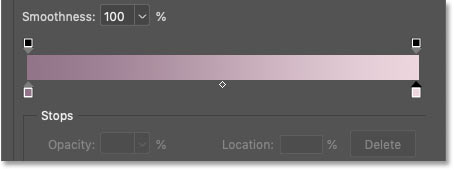
After editing both colors, we now have a new custom gradient:

The new gradient colors.
Related: Create a rainbow gradient in Photoshop!
Step 4: Set the Location of each colour to fifty%
At the moment, the colors in the gradient gradually transition from one to the other. To create a solid color gradient that splits the two colors down the middle, simply change the Location value for each of the color stops.
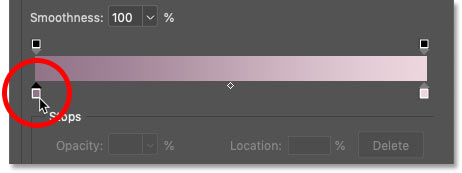
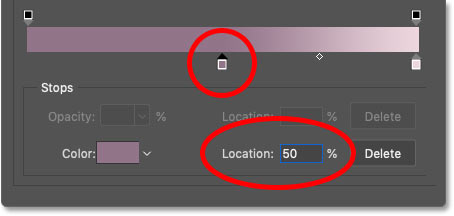
First, click on the left color terminate to select information technology. Don't double-click this time, but click once:

Selecting the left color stop.
So change its Location value from 0% to 50%. The color cease volition move below the center of the gradient:

Changing the Location of the left color to 50%.
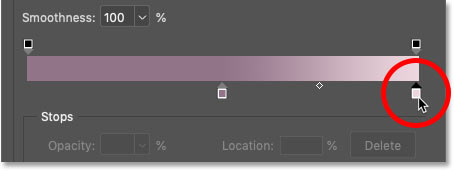
So click on the correct color cease to select information technology:

Selecting the right color stop.
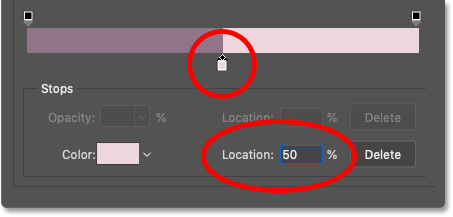
And change its Location value as well to fifty%. The 2 color stops now overlap in the center and each one-half of the gradient is filled with a solid color:

Changing the Location of the right color to 50%.
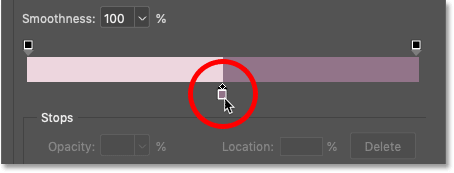
How to swap the order of the colors
Depending on the society in which you selected the color stops, the colors in your gradient may have switched sides. To switch them back, simply click on whichever color cease is visible below the center of the preview bar:

Click the color stop to swap the guild of the colors.
Pace five: Relieve your gradient equally a new preset
If you desire to apply the gradient not just to your text only also to a stroke or to the groundwork (which we'll do in a moment), then earlier closing the Gradient Editor, save the gradient equally a new preset.
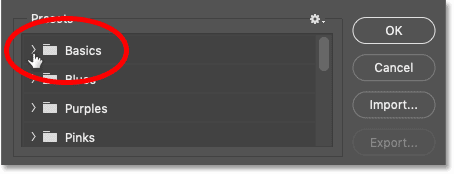
Simply starting time, if you're using Photoshop CC 2020 or later, close the Basics folder in the Presets area. Leaving the folder open will cause the new preset to exist added to the binder, which is not what we want:

Closing the Basics folder before saving the new preset.
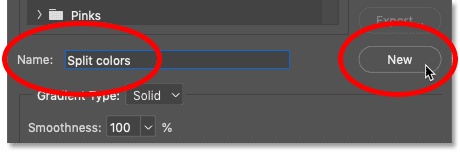
Give your preset a proper noun. I'll name mine "Carve up colors". So click the New push button to save it:

Naming and saving the new preset.
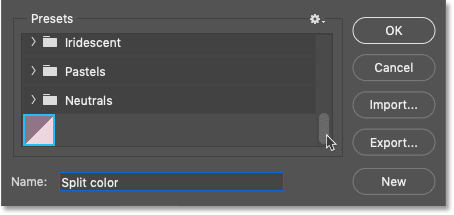
The new preset appears as a thumbnail below the other gradients. At this point, we're done with the Gradient Editor so click OK to close it. Just go out the Layer Manner dialog box open:

The gradient has been saved as a custom preset.
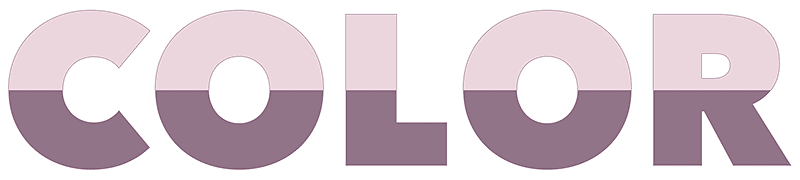
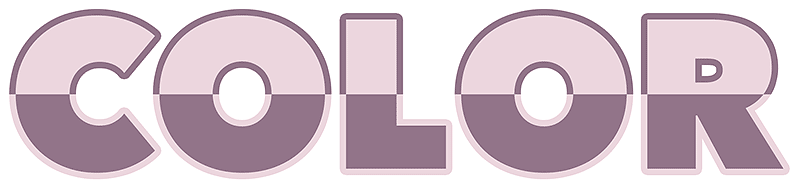
Hither'south my divide-color text and then far. The summit one-half is filled with the lighter of the two colors and the bottom half is filled with the darker color:

The issue after filling the text with the carve up-color gradient.
How to contrary the colors
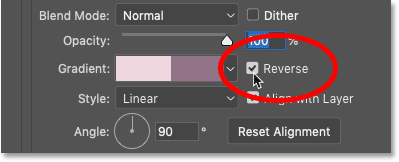
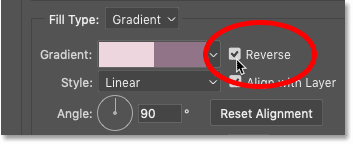
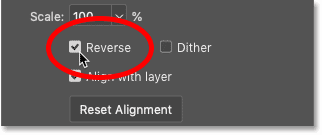
To bandy the position of the colors, select the Opposite option in the Layer Manner dialog box:

Checking the Contrary option.
And now the darker color is on top and the lighter colour is on the bottom. Uncheck the Reverse pick to swap them back:

The same colors just with the order reversed.
How to apply a split-color stroke around the text
If you're happy with the effect at this point, y'all tin close the Layer Style dialog box and you're washed. But hither's how yous tin heighten the event past applying a stroke around the text using the same split-colour slope.
Step 1: Add together a Stroke layer effect
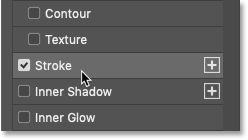
Still in the Layer Manner dialog box, click on the discussion Stroke in the list of effects forth the left:

Adding a Stroke layer consequence.
Step 2: Select your split up-color gradient
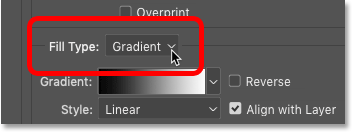
Modify the stroke's Fill Type from Color to Slope:

Setting the Fill Type to Gradient.
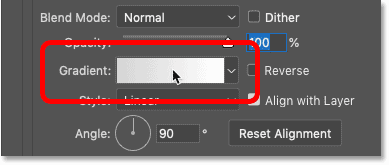
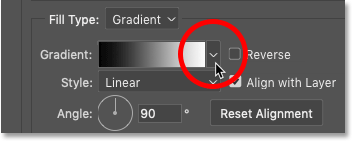
So click the small-scale arrow next to the slope swatch:

Clicking the pointer to choose a new slope.
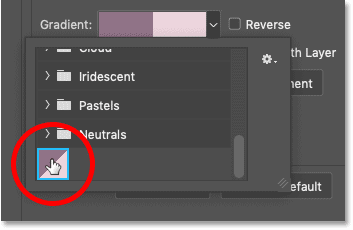
And double-click on your split up-colour gradient's thumbnail to select it:

Double-clicking to select the gradient preset.
Step three: Select the Contrary option
To see the stroke around the text, we need the gradient colors to be in the reverse guild from how they announced in the text itself. So if you lot did not select the Reverse option for the Slope Overlay effect, then select Contrary in the Stroke options. Or if you did select Reverse for the Gradient Overlay, leave Reverse unchecked for the stroke.
In other words, whatever y'all did with the Reverse option for the text itself (the Slope Overlay), practice the reverse for the stroke:

Reversing the order of the gradient colors in the stroke.
The stroke should now appear every bit a thin outline around the letters, and the colors in the stroke should exist in the opposite order of the text. The night one-half of the stroke should announced around the lighter half of the text, and the lighter one-half of the stroke should be around the darker half of the text:

The initial stroke effectually the letters.
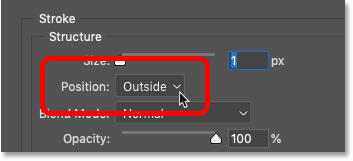
Step iv: Set the Position to Outside
Change the stroke's Position to Outside so information technology appears around the exterior edges of the messages:

Setting the stroke'south position to Outside.
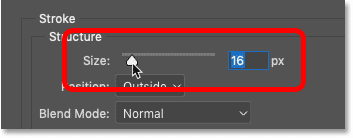
Footstep 5: Increase the Size of the stroke
Then use the Size slider to increase the stroke's width. I'll set mine to 16px:

Increasing the stroke size.
And here'due south the result. We now have a stroke effectually the text using the same (just reversed) split-color issue:

The divide-color stroke effect.
Step 6: Close the Layer Manner dialog box
Up next, I'll prove you how to fill the groundwork with your divide-color gradient. But at this bespeak, we're done with the Layer Style dialog box so click OK to close it:

Closing the Layer Mode dialog box.
Related: How to add multiple strokes around your text!
How to fill the background with the split-color gradient
Instead of adding a stroke around the text, what if you lot want to fill the background behind the text with your split-color gradient, so that the colors in the background and in the text mirror each other? Hither'south how to do information technology.
Pace 1: Plough off the Stroke effect
Get-go, if you added a stroke from the previous section, then in the Layers panel, plough off the stroke past clicking its visibility icon below the type layer:

Turning off the stroke.
Step ii: Select the Background layer
Still in the Layers console, click on the Groundwork layer to select information technology:

Selecting the Groundwork layer.
Step three: Add a Gradient Fill layer
And so click the New Fill or Adjustment Layer icon at the lesser:
Clicking the New Fill or Adjustment Layer icon.
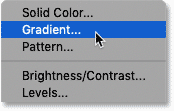
And cull a Slope fill layer from the listing:

Adding a Slope fill layer.
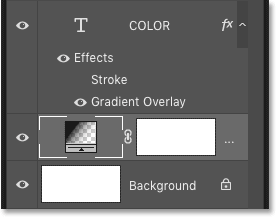
The Slope fill layer appears between the type layer and the Background layer:

The Gradient fill layer is added below the text.
Step 4: Choose the split-color slope
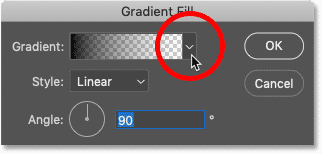
In the Slope Fill dialog box, click the arrow to the right of the slope swatch:

Clicking the arrow to choose a different gradient.
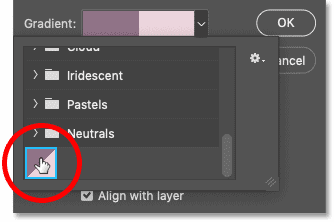
And then double-click on the split-color slope'due south thumbnail to select it:

Double-clicking on the dissever-color gradient preset.
Stride five: Reverse the gradient colors
Just like with the stroke, the colors for the background need to exist in the reverse gild of the text, otherwise the text will disappear from view.
So if y'all did not select the Reverse option for the text (the Gradient Overlay effect), and so select Reverse in the Gradient Make full dialog box. And if y'all did select Contrary for the text, then leave Reverse in the Slope Fill dialog box unchecked:

Reversing the colors of the slope for the background.
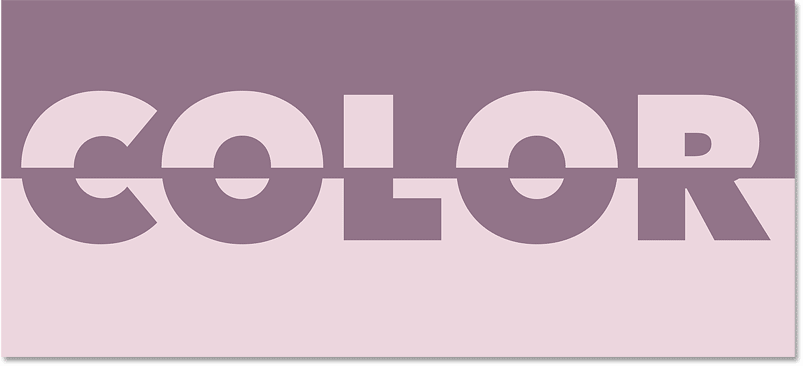
Click OK to close the Gradient Fill dialog box, and the split-color gradient appears behind the text, in the reverse order of how information technology appears inside the letters.
The simply trouble, at least in my case, is that the slope in the text is not lined up with the gradient in the background. And then I'll fix that adjacent:

The text and the slope need to be aligned.
Step 6: Move the text into position
To move your text into position so the 2 gradients line up, first select the type layer in the Layers panel:

Selecting the type layer.
And then in the toolbar, select the Move Tool:

Choosing the Motion Tool.
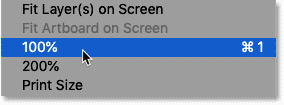
And before moving the text, become up to the View menu in the Menu Bar and cull 100%. This zooms your document to the 100% view mode which allows you to nudge the text one pixel at a time:

Going to View > 100%.
With the Move Tool selected and your view at 100%, utilize the Upward or Downward arrow key on your keyboard to nudge the text into place. In my case, I'll nudge the text down one pixel at a time until the horizontal split points of the gradient in the text and the slope in the background are aligned:

The final split-colour text and gradient effect.
And there we have it! That's how to create dissever-color text in Photoshop! For more text furnishings, meet my complete list of Photoshop text effects tutorials. And don't forget, all of our tutorials are available to download as PDFs!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photoshop-text/text-effects/how-to-create-split-color-text-in-photoshop/
Posted by: fostertionvits38.blogspot.com

0 Response to "How To Enhance A Rainbow In Photoshop"
Post a Comment