How To Do Outline Text In Photoshop
Ane of the easiest means to make text stand out in Photoshop is by adding an outline. It'south quick and like shooting fish in a barrel, even if you're a Photoshop beginner—information technology'll probable end up being ane of your favorite effects from this point forwards.
Subtlety is important. Yous can create a beautiful effect with the correct combination of font, line weight, composition, and form.
In this article, we'll non but show you how to outline text in Photoshop, but we're also going to show you how to outline text in Photoshop the right way, merely like the pros.
How to Outline Text in Photoshop
This method uses Layer Styles to create a stroke, which also allows the Type Layer to remain editable. You can also apply the steps beneath to add a stroke to any object on your canvass.
- To go started, select the Type tool (Horizontal or Vertical) and blazon in your text.

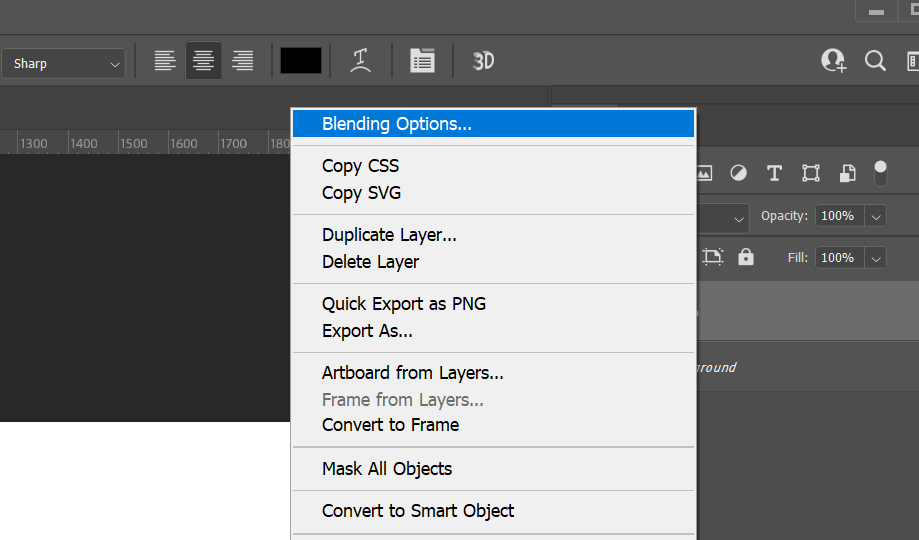
- Right-click on the Type Layer and choose Blending Options from the menu. Or, alternatively, get to Layer > Layer Style > Stroke.
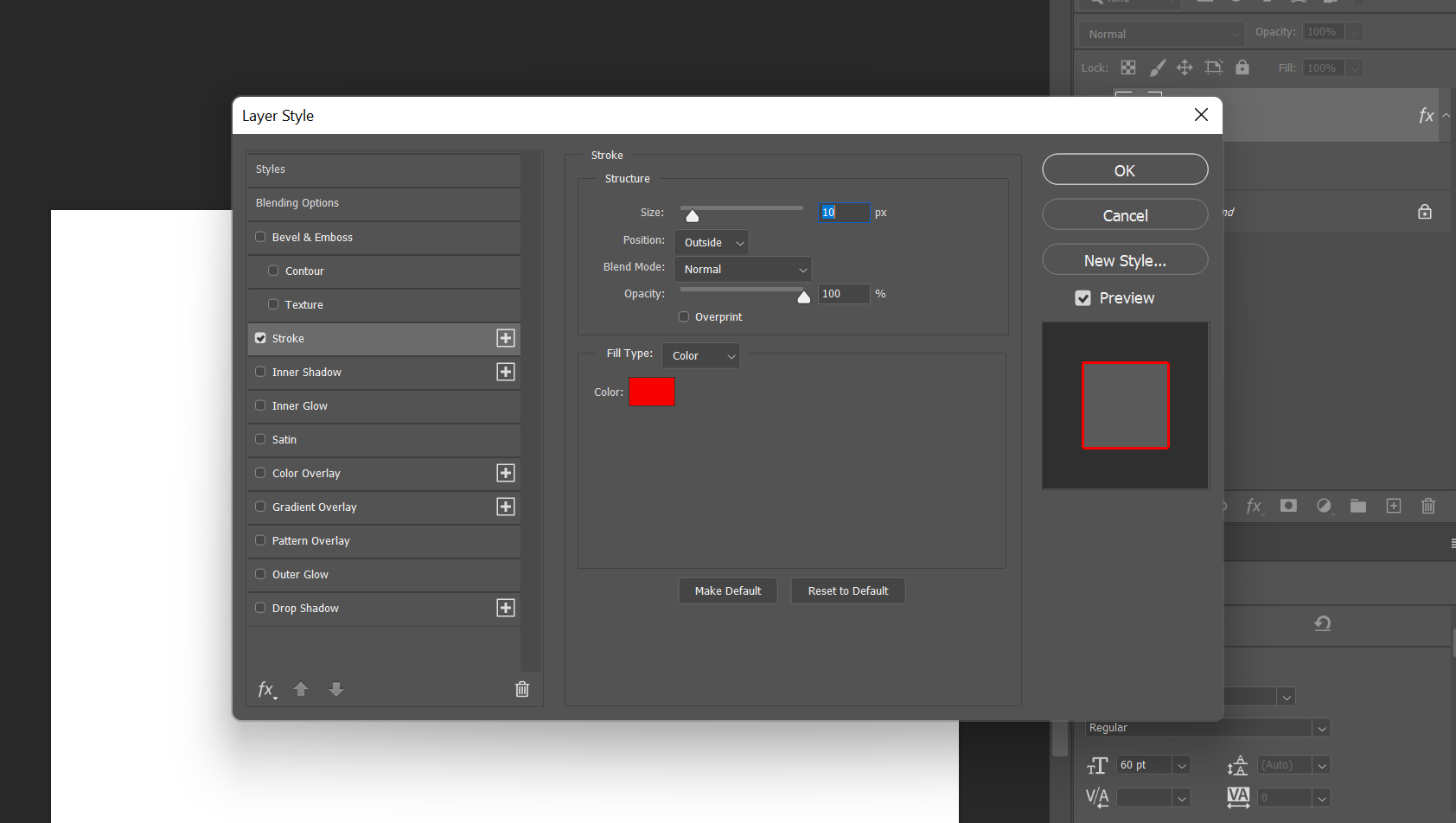
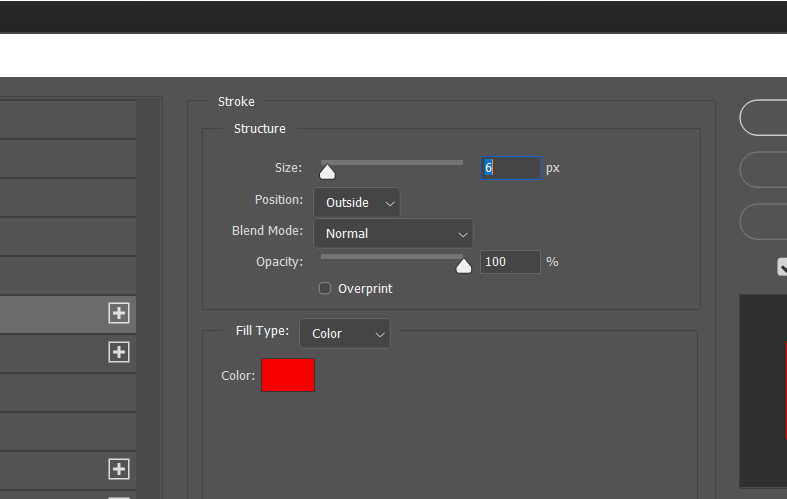
- In the Layer Style dialog box, select Stroke under the list of styles on the left. The options nether Stroke requite you complete command over the appearance of the text edge. Ready the size or width to your desired line weight past using the slider or by inbound your own value manually.

- Next, you'll choose a Position for the stroke. The correct position changes the appearance of the effect when text is combined with other layer elements. There are three choices: Within, Heart, and Exterior.
- Use the Blend Fashion to command how the colored stroke will collaborate with the colors or layers underneath the stroke. This volition impact the final look when y'all practice something like place the text over a colorful paradigm, to proper name ane example. You can as well use the Opacity slider to set the transparency of the text border.
- Photoshop strokes tin can be filled with solid colors, colorful gradients, and patterned borders, as well. If you would like a solid color, click on the color tile to open the Color Picker. Cull your desired hue and hit OK.
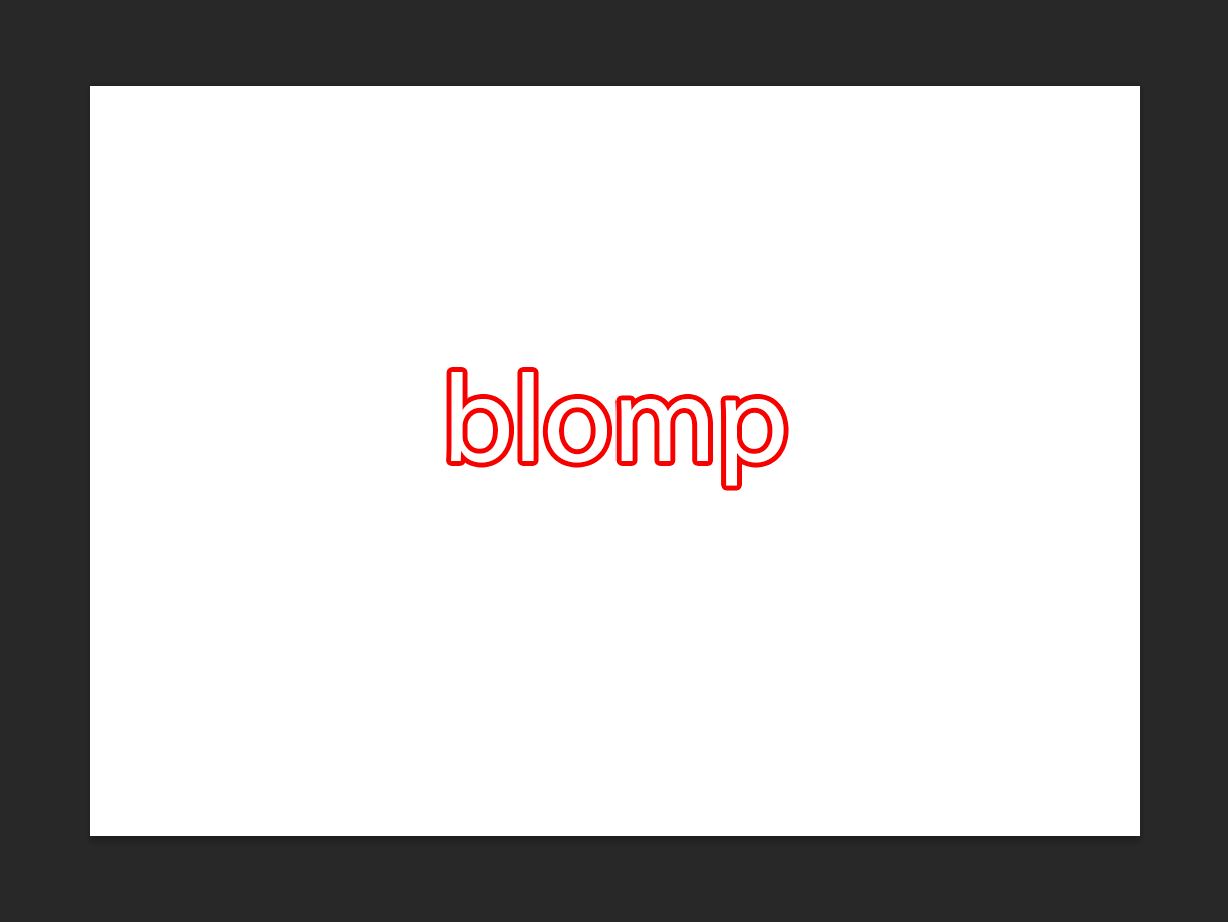
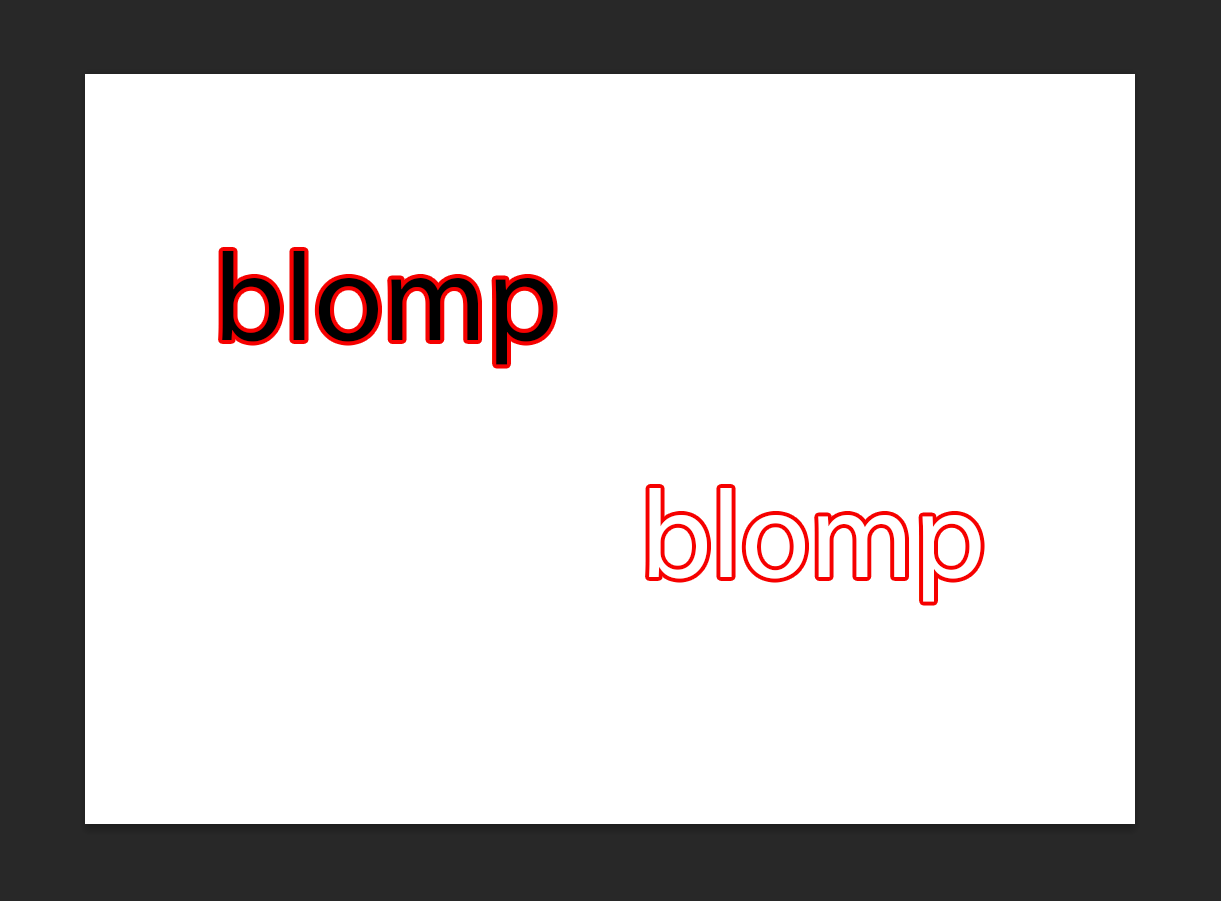
Here's what we've got so far:

If yous think information technology looks bland, don't worry. You can certainly create more colorful outline text in Photoshop—all that yous have to do is experiment to find more than interesting results. For case, the screenshot below shows what it looks similar when we choose Blueprint instead of Color.

How to Outline a Font in Photoshop
The text in the above Photoshop text outline image is a simple sans-serif font. Another idea is taking fancier fonts and creating beautifully outlined fonts that appear to be hollow inside.
Outline fonts are used everywhere—logos, signs, billboards, yous name information technology. You tin can find a lot of free outline fonts online and then mix and match them in your own projects.

One fashion to create your own Photoshop outline font is to outline any font and then make its insides disappear, leaving merely a border around the text, forgoing the fill entirely. Yous can layer this graphic on top of an prototype for an attractive, attention-grabbing headline.
- To begin, start with a blank sheet and blazon your text. Right-click on the Type Layer and select Blending Options once more.

- Go to Layer Style > Stroke. Select position as Outside. Ready the Size slider to whatsoever line weight that you want and your Opacity to 100. Click OK.

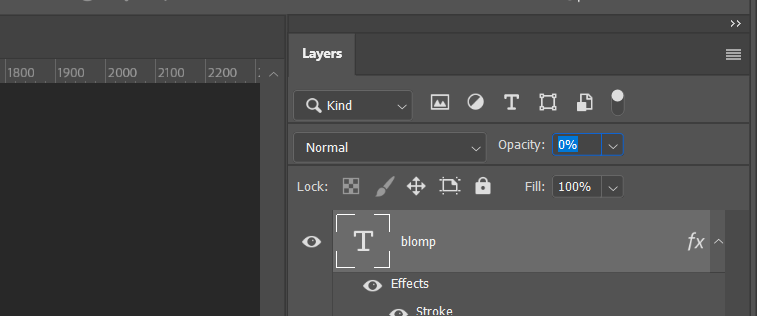
- In the Layers tab, lower the Opacity of the text to 0 percent. Your stroke outline should even so exist holding strong.
This is a uncomplicated instance, just at that place are many ways to get artistic with outlined fonts and dissimilar effects. In the next section, we explore some other possibility: partially outlined text in Photoshop.
How to Outline Only Role of a Text Layer in Photoshop
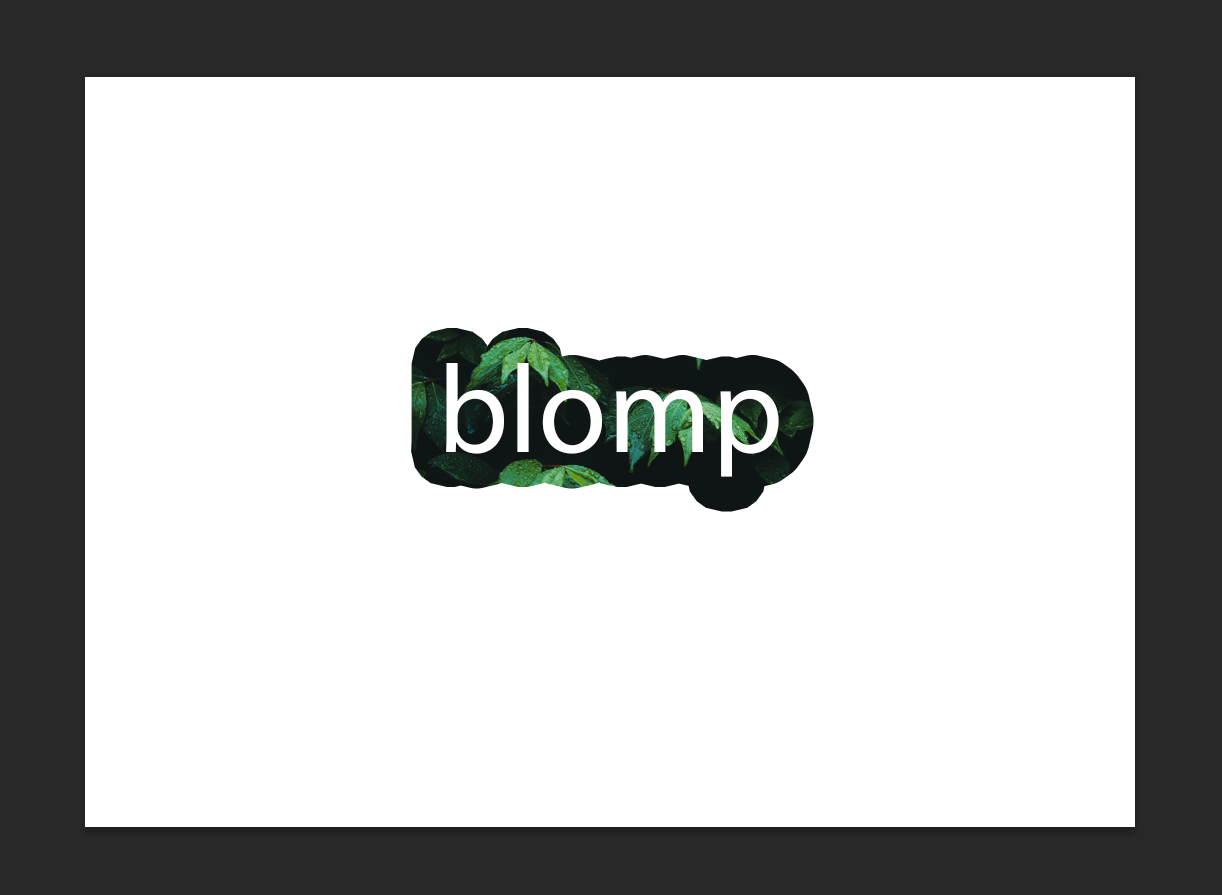
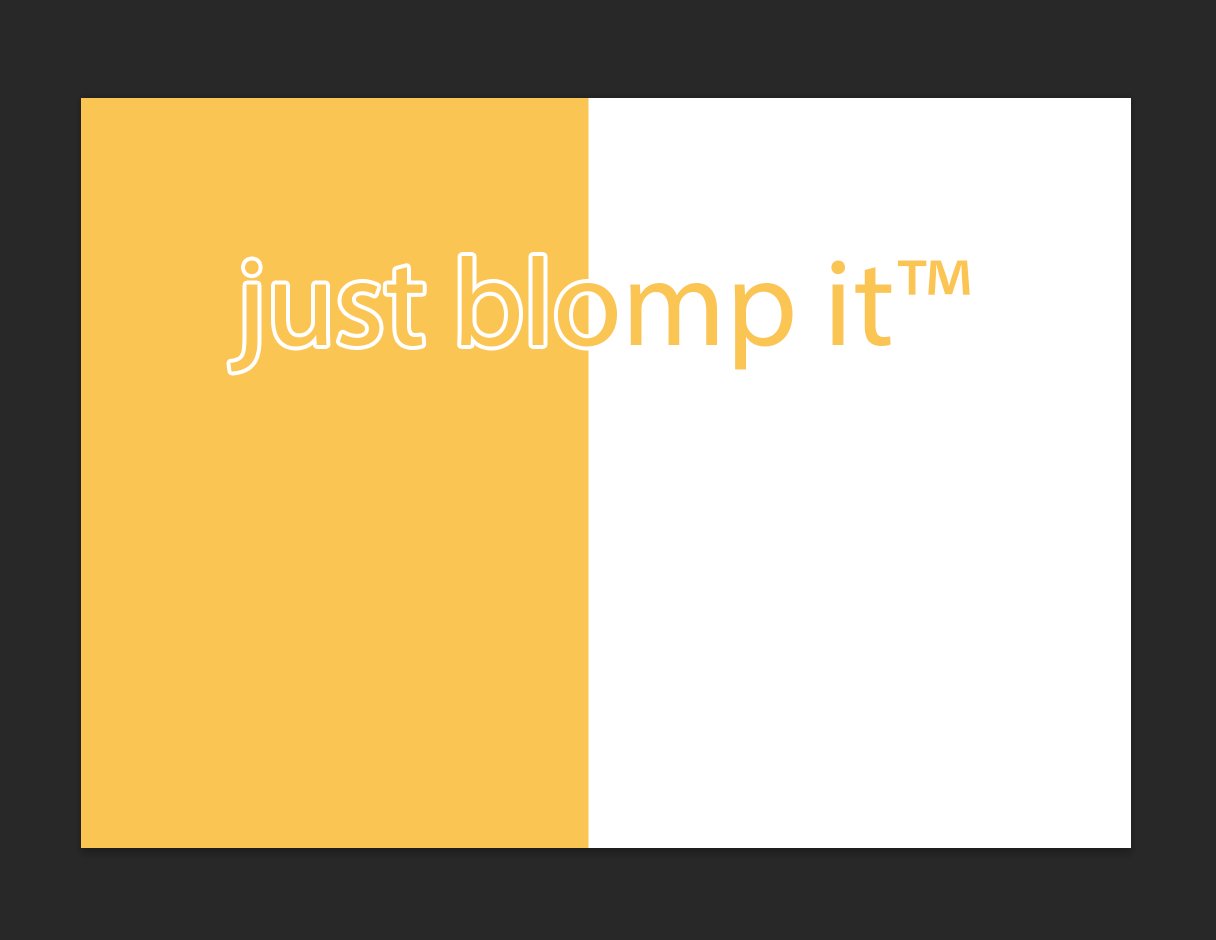
In this example, we'll use this text outline method to create a subtle upshot that would exist groovy for whatsoever multi-media presentation in need of some pizzazz. The final event should look like this:

- To start, create a new certificate in Photoshop. Use the Rectangle tool to create a colored background layer. Y'all've got your groundwork colour selected already; all that you need to exercise now is choose the same color for your text layer.
- Blazon your text layer in, only like before. Half of your text should exist over the pigmented portion of the canvas; the other office should be over the other half.
- Now, add together your Photoshop text border, ensuring that your Stroke colour matches the role of the canvas that is non covered by our yellow rectangle—in this case, manifestly ol' white. Right-click on the text in your Layers panel, cull Blending Options, and assign your Stroke a line weight and a position.
- Hit OK, and information technology should look a lot like what we've got going on above.
This bones blueprint template tin exist modified to conform a variety of projects: flyers, altogether cards, digital scrapbooking, and even web design. You can employ it in tandem with our font family outline trick described previously, sticking a photograph or two underneath the text layer for a really classy, polished effect.
How Does Your Outset Outlined Text Wait?
At that place are many ways to outline text, only a basic stroke is the most straightforward mode of doing it in Photoshop. You can ever combine the text with any Layer Styles to add together chemical compound effects.
This method is flexible; Photoshop allows y'all to re-create and paste whatsoever text that you want into an united nations-rasterized Type Layer, modifying anything that you lot demand to replace with ease. The Layer Styles stay intact, and the document preview will update itself automatically with the new text that you've just pasted.
Outlining allows you lot to highlight the boundaries of text, shapes, and even images. It's a really versatile technique, then we urge yous not to end here. You can also brand custom shapes and combine them with text furnishings for something really out-of-this-world.
About The Author
Source: https://www.makeuseof.com/tag/outline-text-photoshop/
Posted by: fostertionvits38.blogspot.com


0 Response to "How To Do Outline Text In Photoshop"
Post a Comment