How To Open A New Image As A Layer In Photoshop

Open up Multiple Images As Layers In Photoshop
Acquire how piece of cake it is to open multiple images at in one case into a Photoshop document, with each epitome placed on its own layer, and how to add more images to the document as y'all need them!
Whether nosotros're compositing images, creating collages or designing layouts, we often need to load multiple images into the same Photoshop document. And each image needs to appear on its own layer within that document. But that's not how Photoshop works when we open multiple files. Instead, each file opens in its own separate certificate, forcing usa to motion the images ourselves from 1 document to some other.
But there is a way to open multiple images at once into the same document using a command called Load Layers into Stack. And nosotros can add together more files to the document as we need them using a unlike command known equally Identify Embedded. In this tutorial, I'll testify you how both of these features work. We'll also await at a few options in Photoshop'south Preferences that brand placing images into your certificate fifty-fifty faster. And as a bonus, I'll finish things off by blending my images into a simple double exposure result.
I'chiliad using Photoshop 2020 but you tin can follow along with any recent version.
This is lesson half-dozen in my Layers Learning Guide. Let's get started!
How to load multiple images as layers in Photoshop
Let'due south start by learning how to load multiple images as layers into the same Photoshop certificate. For that, we use a command called Load Files into Stack. And not only does this command load your images, but it fifty-fifty creates the Photoshop document for you lot! Here's how to use it.
Step 1: Choose "Load Files into Stack"
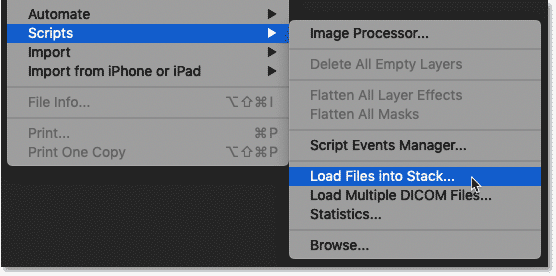
In Photoshop, go up to the File carte du jour in the Carte du jour Bar, choose Scripts, and then choose Load Files into Stack:

Going to File > Scripts > Load Files into Stack.
Pace 2: Select your images
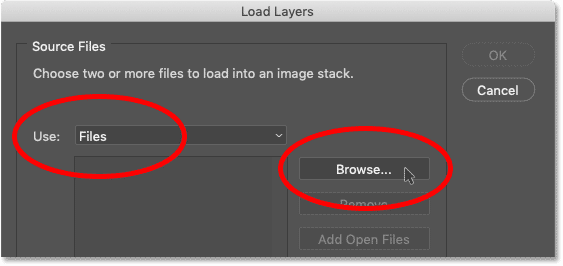
Then in the Load Layers dialog box, set the Use selection to either Files or Binder. Files lets you select individual images inside a folder, while Folder will load every image in the folder y'all select. I'll choose Files.
Then click the Browse button:

Setting Utilise to either Files or Binder then clicking Scan.
Cloud documents or local files
If you're using Photoshop CC 2020 or later, Photoshop may inquire if yous want to load a Cloud document or files stored on your reckoner. I'll click the On your computer button:

Choosing to load files on my figurer.
Selecting your images
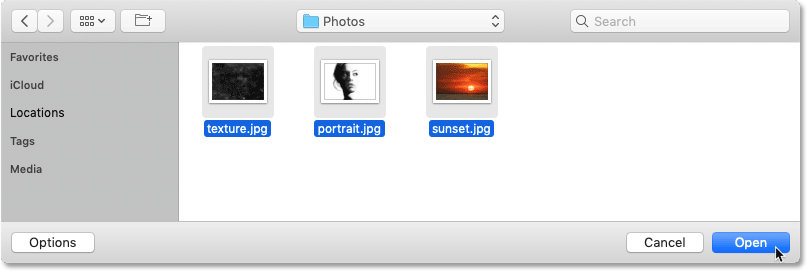
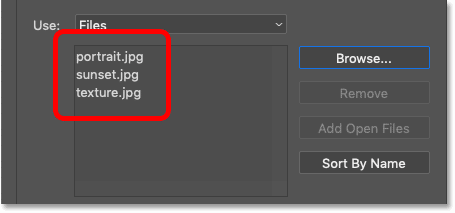
Then navigate to the folder that holds your images and choose the files you need. In my instance, I'll select all 3 images in the binder.
Discover the names of my images. Nosotros have "texture.jpg", "portrait.jpg" and "dusk.jpg". Photoshop will use these names when naming the layers, so it's a good thought to rename your files commencement.
Once you have selected the images, click Open up:

Selecting the images to load into Photoshop.
And back in the Load Layers dialog box, the name of each file appears in the list:

The names of the images that will exist loaded into Photoshop.
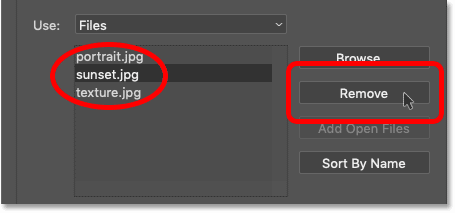
How to remove an image
If yous selected an epitome by mistake and demand to remove it, click on its proper noun in the list and then click the Remove push button:

You can remove any images you lot don't need.
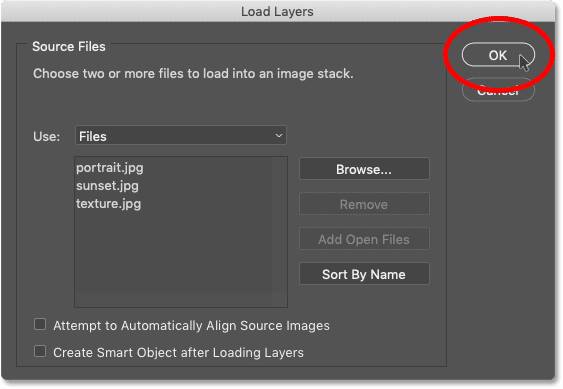
Step 3: Click OK
Go out the ii options at the bottom of the dialog box ("Attempt to Automatically Marshal Source Images" and "Create Smart Object later on Loading Layers") unchecked.
And so click OK to load your images:

Clicking OK to load the files.
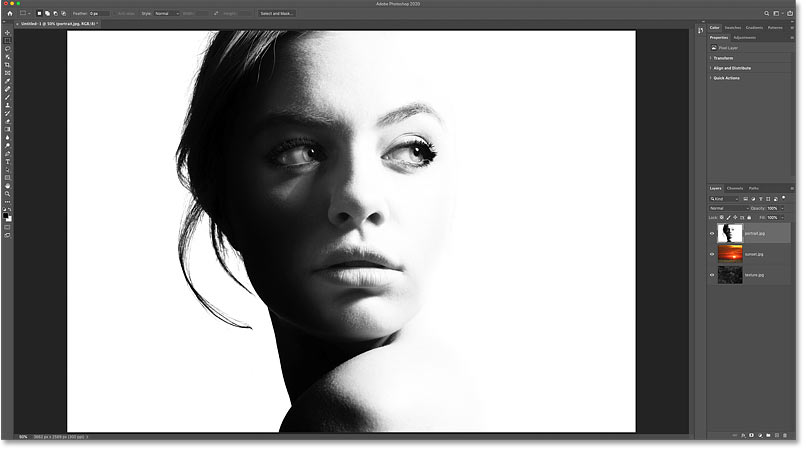
Photoshop creates a new document, and after a few seconds, the images are placed into it:

A new Photoshop document is created.
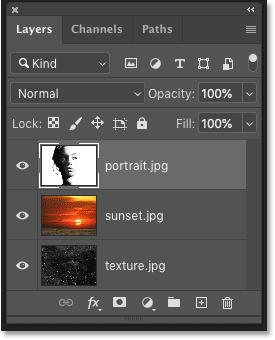
And in the Layers panel, each of your selected images appears on its own layer, with each layer named after the name of the file:

The Layers panel showing each paradigm on its own layer.
You can turn each layer on or off past clicking its visibility icon:
Utilize the visibility icons to show or hide layers.
How to place an image into a Photoshop certificate
And so that'southward how to create a new Photoshop document and load multiple images into it. Now let's learn how to add together more images to the certificate using the Identify Embedded command.
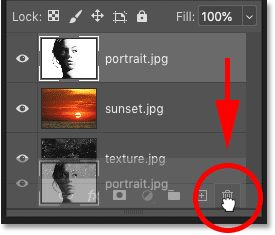
In the Layers panel, I'll delete my "portrait" layer by dragging it down onto the trash bin:

Deleting one of the layers.
Step 1: Choose "Place Embedded"
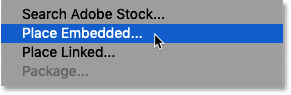
To add a new paradigm to your certificate, become up to the File menu and choose Place Embedded.
There is also a similar command called Place Linked which will only link to the file on your computer. Merely to load the image directly into your document, cull Place Embedded:

Going to File > Identify Embedded.
Pace 2: Select your image
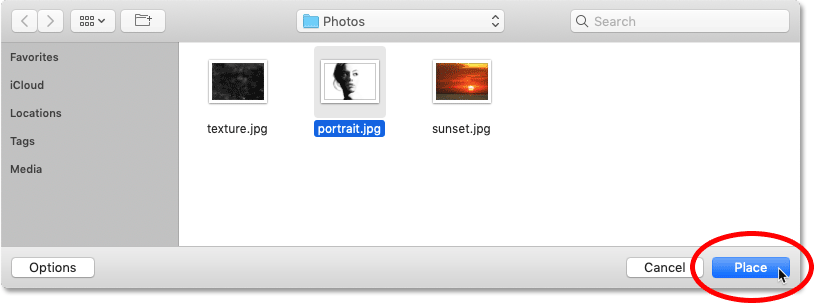
Select the image you want to add to the certificate and then click Identify.
I'll cull my portrait paradigm:

Selecting the image to place into the certificate.
Step iii: Accept and close Gratis Transform
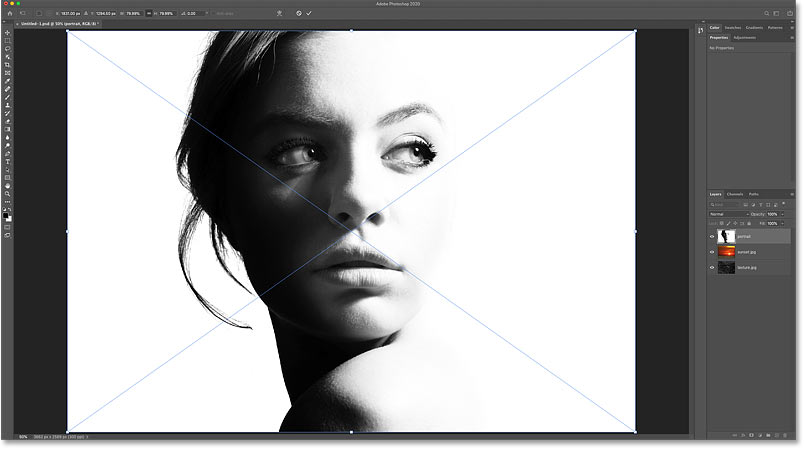
Now before Photoshop places the image, it starting time opens the Costless Transform command so you lot tin resize the image if needed:

Photoshop opens Free Transform earlier placing the image into the document.
Merely in most cases, you can merely click the checkmark in the Options Bar to take the electric current size and shut Complimentary Transform. You can also press the Enter (Win) / Render (Mac) key on your keyboard:

Clicking the checkmark.
The prototype is placed equally a smart object
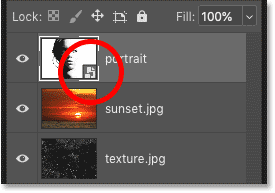
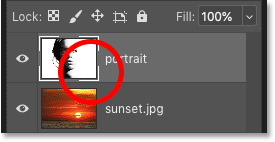
Photoshop places the image into the document. Only discover in the Layers panel that the paradigm appears non as a normal layer but as a smart object, indicated by the icon in the lower right of the thumbnail:

Photoshop places the image as a smart object.
Smart objects are very powerful. Simply they also take limitations, and the biggest one is that a smart object is not directly editable.
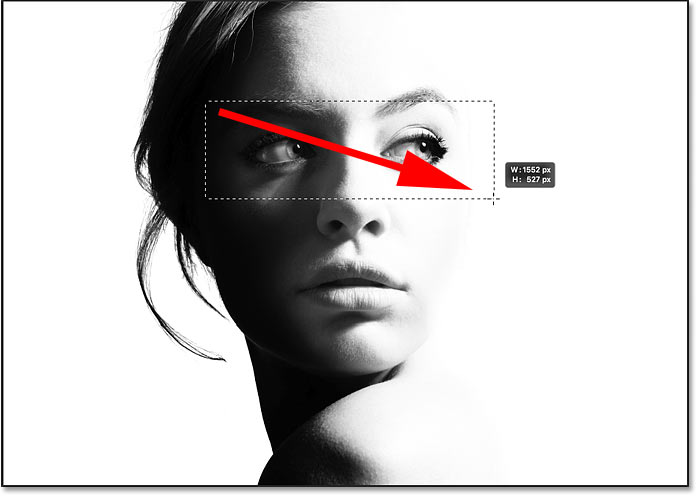
For example, I'll select the Rectangular Marquee Tool from the toolbar:

Selecting the Rectangular Marquee Tool.
So I'll drag out a selection around the woman's optics:

Selecting part of the smart object.
Related: How to use the new Object Selection Tool in Photoshop CC 2020
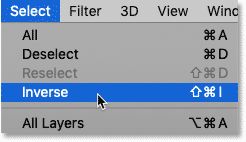
I'll capsize the option by going up to the Select bill of fare and choosing Inverse:

Going to Select > Changed.
And so I'll delete everything around my initial choice past pressing the Backspace (Win) / Delete (Mac) key on my keyboard.
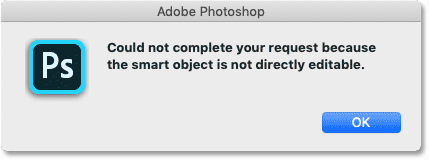
Just instead of deleting part of the image, Photoshop displays a warning that it could not consummate my request because the smart object is not straight editable. I'll click OK to close information technology:

Photoshop could not edit the smart object.
Related: Larn how to edit smart objects!
How to catechumen a smart object to a normal layer
So depending on what you'll be doing with the paradigm, a smart object may not be what you want. In that case, you'll need to catechumen the smart object dorsum into a normal layer after y'all've placed it into your document.
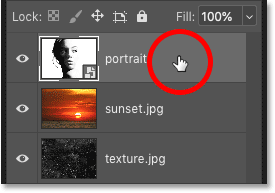
To do that, correct-click (Win) / Control-click (Mac) anywhere in the empty grayness surface area beside the smart object's proper noun:

Correct-clicking (Win) / Command-clicking (Mac) in the empty area.
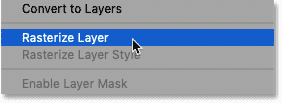
And so choose Rasterize Layer from the carte du jour:

Choosing the Rasterize Layer control.
The smart object icon disappears from the thumbnail, and we now have a normal pixel layer:

The smart object has been converted to a pixel layer.
If I press Backspace (Win) / Delete (Mac) on my keyboard, this time Photoshop deletes the selection as expected:
The choice was deleted after converting the smart object to a pixel layer.
How to make placing images into Photoshop faster
So now that we know how to place an image into a certificate, let'due south look at a few options in Photoshop's Preferences that can help you lot place images fifty-fifty faster.
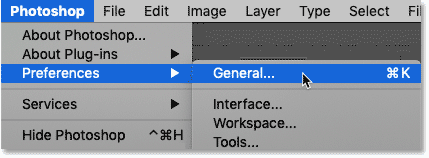
To open the Preferences on a Windows PC, go up to the Edit carte du jour. On a Mac, get up to the Photoshop bill of fare. From there, choose Preferences and so General:

Opening Photoshop'southward Full general Preferences.
Skip Transform when Placing
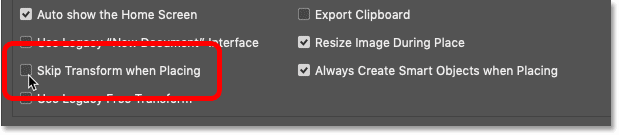
To prevent Photoshop from opening Free Transform every time y'all place an image, turn on the Skip Transform when Placing option:

The "Skip Transform when Placing" option.
Always Create Smart Objects when Placing
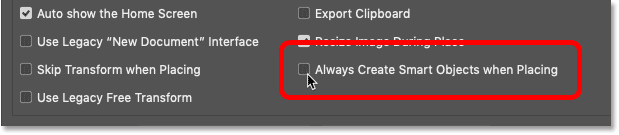
To stop Photoshop from automatically converting images into smart objects, turn off Always Create Smart Objects when Placing. You can always convert a layer to smart object yourself when you need to:

The "Always Create Smart Objects when Placing" option.
Resize Image During Place
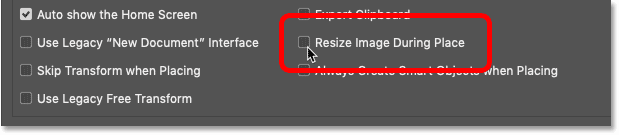
And this third selection won't speed things upwards but information technology's definitely worth looking at. Past default, if you lot place an image into a certificate and the image is larger than the canvass size, Photoshop will automatically resize the prototype to fit the sail. In other words, information technology will brand your image smaller.
If that's not what you desire, and y'all would rather resize images yourself using Free Transform, and then uncheck Resize Image During Place. When y'all're done, click OK to close the Preferences dialog box:

The "Resize Image During Place" option.
Bonus: Blending the layers to create a double exposure
So we've learned how to load multiple images at once into a Photoshop document using the Load Files into Stack command, and how to add more images using the Place Embedded control. I'll finish off this tutorial past rapidly blending my 3 images together to create a simple double exposure effect.
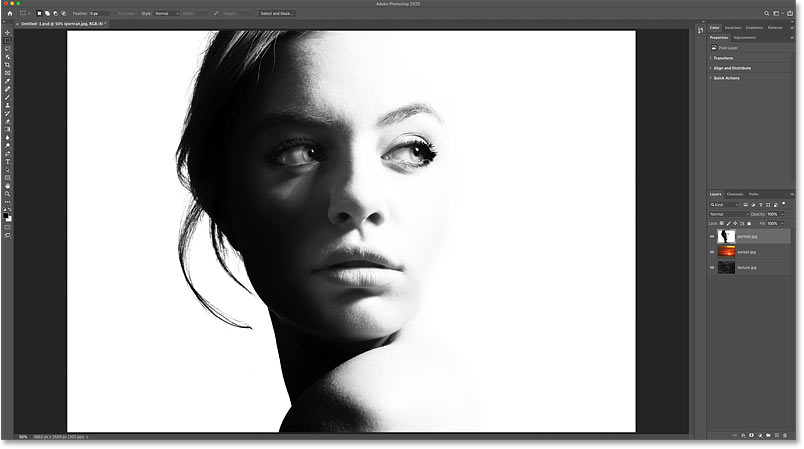
I'thou starting with my portrait image at the top of the layer stack, which makes it the prototype that's visible in the document:

The portrait paradigm. Credit: Adobe Stock.
Moving the sunset layer in a higher place the portrait
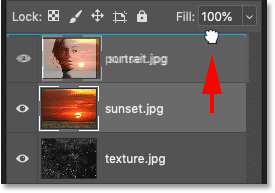
In the Layers console, I'll click on my sunset layer and drag it above the portrait layer:

Dragging the sunset above the portrait.
And now my sunset prototype is visible:

The sunset paradigm. Credit: Adobe Stock.
Changing the alloy manner
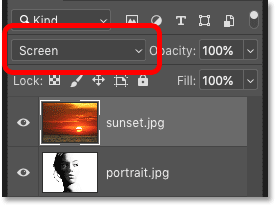
To blend the sunset in with the portrait, I'll change the blend manner of the sunset layer from Normal to Screen:

Irresolute the layer'southward blend mode to Screen.
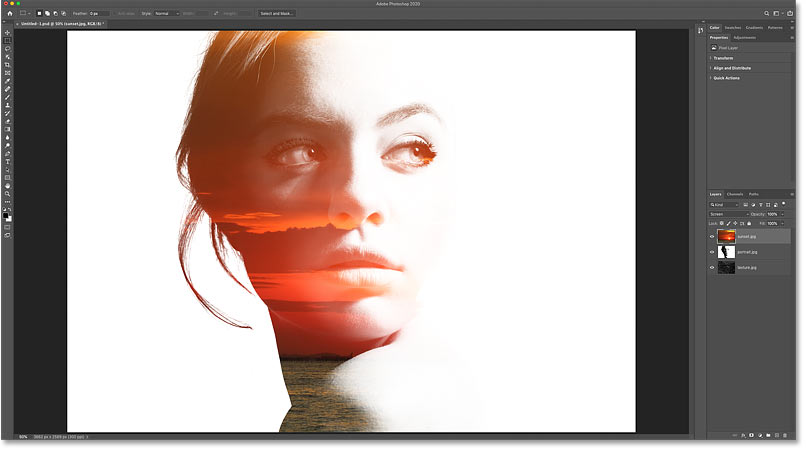
The Screen blend mode keeps the white areas of the portrait visible and reveals the dusk in the darker areas:

The result after changing the blend mode of the dusk layer to Screen.
Moving the texture layer above the sunset
Next, I'll elevate my texture layer above the sunset layer:

Dragging the texture layer to the top of the stack.
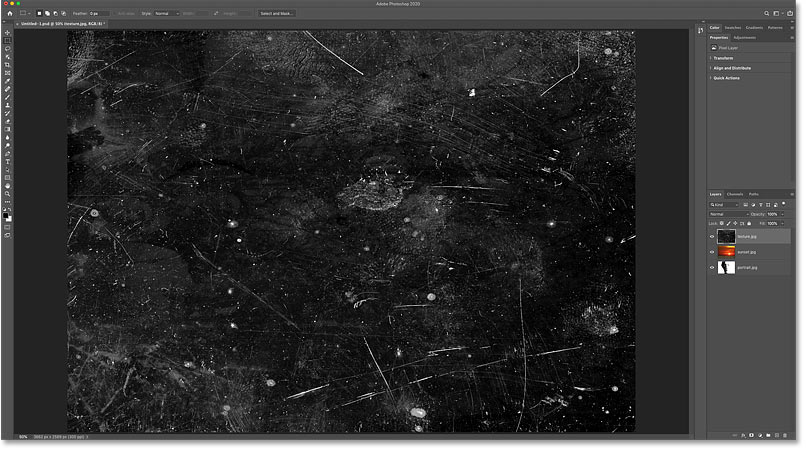
And now the texture image is visible:

The texture prototype. Credit: Adobe Stock.
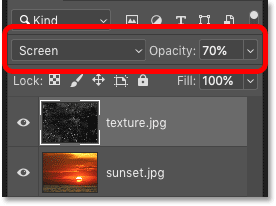
Changing the alloy mode and layer opacity
To hibernate the dark areas of the texture and keep only the lighter areas, I'll modify its blend manner to Screen.
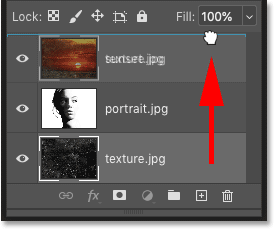
I'll also lower the layer's Opacity downward to effectually 70%:

Changing the blend mode and lowering the opacity of the texture.
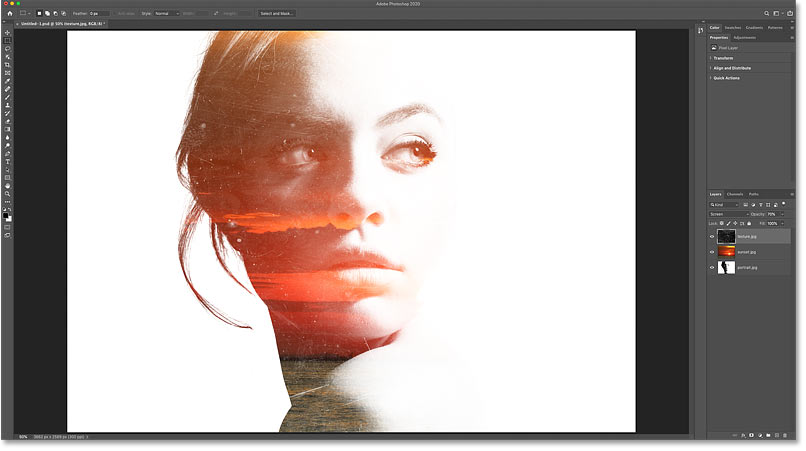
And here'due south the issue with the texture now blended into the consequence:

The issue after changing the alloy mode of the dusk layer to Screen.
Related: Learn three easy ways to blend images in Photoshop!
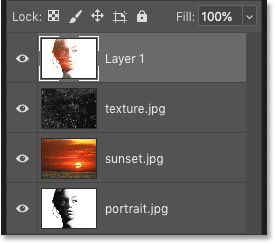
Merging the layers onto a new layer
Finally, to add a chip more dissimilarity to the effect, I'll merge all iii layers onto a new layer above them past pressing Shift+Ctrl+Alt+E on a Windows PC, or Shift+Command+Option+E on a Mac:

Merging the existing layers onto a new layer.
Learn more: The essential Photoshop layers ability shortcuts!
Increasing the contrast
And then to increase the contrast, I'll become upwardly to the Paradigm menu and I'll choose Auto Dissimilarity:

Going to Image > Car Contrast.
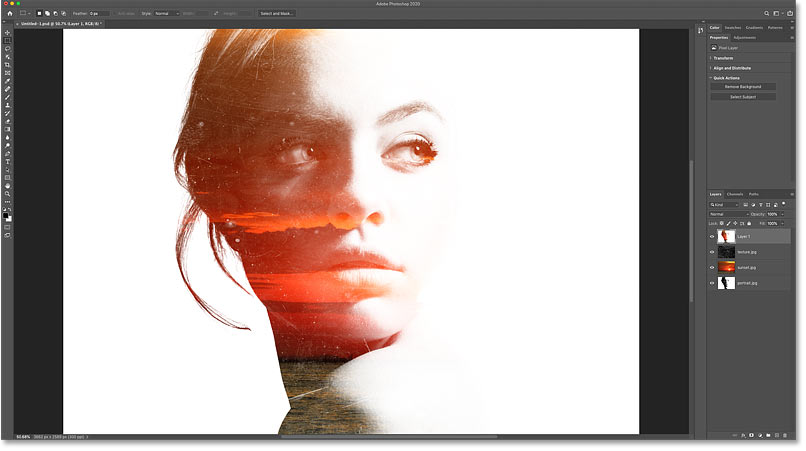
And here is my last result:

The final double exposure outcome.
And there we have information technology! Check out my Layers Learning Guide to acquire more than about layers, or our Photoshop Nuts or Photograph Furnishings department for more tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/open-multiple-images-as-layers-in-photoshop/
Posted by: fostertionvits38.blogspot.com

0 Response to "How To Open A New Image As A Layer In Photoshop"
Post a Comment